
2023年 12月にWordPressからはてなブログに全データをインポートしました。
その時の様子はこちらに↓↓↓書きましたが……
めちゃくちゃ、めーーっちゃくちゃ苦労しました😢
そして、ある日のことです……スマホでブログ記事を見ていた時、えらい事に気づいてしまいました。
なんと……あんなに頑張って修正した写真の表示がおかしい事に...
えええーー!
また、やり直しなのーー😱😱
気づいちゃった
インポートした当時のこと……を少し復習します。
WordPressからインポートした画像がどうなっているのか、はてなブログの記事管理から確認したところ、移行した写真が記号表示になっていて上手く表示されてない写真がたくさんありました。
なので、1つ1つ、WordPressから画像データをダウンロードしなおして、はてなブログの記事に貼り直す作業をすることになり、めっちゃたいへんでした。
もう、肩が凝って、こって……泣きそーでした。
150記事もあったので、コツコツと地道な作業を頑張りました。
☆.。o(TヘTo)
パソコンで作業しているので、パソコンで修正出来ているか確認しながら行っていました。
1週間ぐらいかけて、すべてのブログ記事を開いて確認して、やっとOK!となり「やったー(^o^)丿」
よーし!これから「はてなブログ」で記事を書いていくぞ!と、はりきっていました。
ですが……ある時……
気づいてしまったのです。
スマホで自分のブログ記事を見た時に……
なっ…なんだこりゃーー
写真がへん。
写真がびよ~んと伸びているではないですか。
信じられません。
あんなに苦労したのに……
ま…た…やり直し…で…す…か?
ええええええええーー
いやーーーーー😱
こんなことになってたよ
では……おそろしいほど、おかしな事になった写真をご紹介いたします(笑)
まず、最初に気づいたこちらの写真を見てください。

私の大好きな「近鉄特急しまかぜ」の写真が……
なんだこれ!
・・・・・
びよ~んと伸びているではないですか。
おかしいでしょ
パソコンで見ると……

このような、かっこいい電車に表示されるのに……
スマホで見た場合だけ、びよ~んと伸びた写真になるのです。
全ての写真がおかしいわけではありません。
同じ記事内に載せた写真でも、普通の画像と伸びた画像がランダムに混在しています。
どうしたもんかな~と思っていましたが……
過去の記事なんて誰も読まない。よまない。
えーがな、えーがな。
ほっとこー見ないふり、見ないふり。
と……このことは、気にしないことにして過ごしていました。
ですが、2日前に、なんか急に思い出して……ググってみました
「はてなブログ スマホ 画像 おかしい」と検索してみました。
1つだけ見つけた解決法
検索して出てきた情報の中に私の変な写真と同じように、伸びた写真の修正方法が書かれた記事が1つだけ見つかりました。
早速、記事をよーく読んでみました。
なんでも、添付した画像のHTMLに画像の幅を指定するコードがあるために、はてなブログ指定の画像の大きさ(自動)にならないから表示がおかしくなると言うことでした。
ですので、HTML編集で画像の幅を指定するコードを削除したらいいそうです。
参考にしたブログ記事は↓↓↓こちらです。
オオスキ トモコさんのブログ記事の「 3,HTMLを修正する」を参考にして、私もHTML修正に挑戦したいと思います。
さあ~上手くいくでしょうか?
記事の説明にあるHTMLの「青で選択した部分が不要な部分」という事なので、その部分をよーく見てみますと、 width="620" height"325" ←こんな感じのHTMLがあって、それが画像の幅を指定するコードらしいということが分かりました。
この「width="620"とか、class= とか、画像ファイル名の左側にあるものは削除する」と記載されていたので、私も同じようにやってみる事にします。
では、自分のブログ記事内のびよ~んと伸びた写真のHTMLを確認しまーす。
そして、《 width="○○○" height"○○○"》の部分があるのか探してみまーす。
画像のHTMLを修正
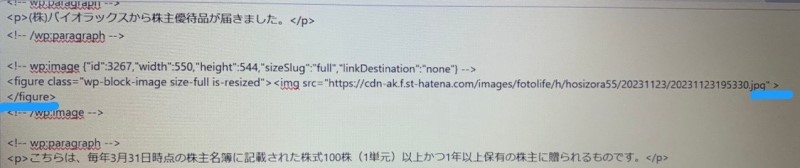
では、自分のブログ記事のHTMLを撮影しましたので、写真を見ながら説明いたします。
これが、新しく見つけた写真がおかしい!ブログ記事の編集画面です。
ピンク色のアンダーラインの部分↓↓↓にオオスキ トモコさんがおっしゃってた画像の幅を指定するHTMLがあるのが確認できました。

拡大してみました↓↓↓

ピンク色で囲んだ部分と、その上の黄緑色で囲んだ部分に画像の幅を指定するHTMLがあります。
コレを削除したらいいのかな?
(・_・D フムフム・・・
ここで、すんごく迷いました。
黄緑色の部分も削除するべきか?
削除するのは、ピンク色部分だけでいいのか?
・・・・・
とりあえず、ピンク色部分の方を削除してみることにしました。
がーー!ただ単にピンク色で囲んだ部分を削除しただけではだめなのです。
HTMLの事は……何もわからないのですが、色々な記号で1つの区切りになっていると思うので、どこから~どこまで削除するのか、よーく決めないと…です。
(前みたいに記事の表示がおかしくなるかもです)
またまた、オオスキさんのブログ記事とにらめっこ!
添付してある写真をよーく見て考えます。
自分のブログ記事のHTMLとオオスキさんの記事のHTMLを交互に見比べながら……同じ記号⁈同じHTMLの部分を削除します。
よーし、ここだ!
最初の写真のピンク色アンダーラインの「alt="クオカード~~~から~~~544px"/」を削除する事にしました。
Back spaceを押す!・・・削除中・・・
すると、こうなりました↓↓↓

ピンク色アンダーライン部分を削除した写真です。上の写真↑↑↑ブルーのアンダーラインが削除後の短くなったHTMLです。
ここで、プレビューから「スマートフォン」を選んでキチンと修正出来たのかを確認してみます。
この記事はパイオラックスの株主優待を書いたもので「クオカード」の写真がおかしかったのですが……
では、ビフォー・アフターをご覧ください。


ちょっと……クオカードでは、分かりにくいですね。
こちらのドライカレー風のごはん写真なら分かりやすいでしょ~


こんなにびよ~んと伸びた写真になっていたのが、修正されていました。
きちんと修正されたのを確認してから「更新する」をポチッとしてくださいね。
これも修正!

ここで、見てください。
赤い矢印の部分を……
はてなブログで記事を書くときは「編集 見たまま」「HTML編集」「プレビュー」の3つがありますが……
WordPressからインポートした記事には「編集」と「プレビュー」しかないのですよ。
だから、手直ししたいインポート後の記事があるのですが、写真のように編集画面がHTMLになっているので、さわると記事の表示がおかしくなりそうで…(実際にさわったら、変になったから)
怖くてさわれないのです(;´д`)トホホ
さて、今度は米粉パウンドケーキの画像を修正しました。
この伸びた写真が……


ピンク色で囲んだ部分のHTMLを削除したら……


同じ写真と思えないね( *´艸`)
こんなに伸びていたのが修正できました。
削除した後のHTMLがこちら↓↓↓です。

ピンク色で囲んだ部分を削除したら水色部分が残りました。
あ~良かった😊
これで、パソコンで見ても、スマートフォンで見ても……だいじょうぶ👌
きちんと修正されたことでしょう。
HTML修正で参考にさせて頂いたオオスキ トモコ様からコメントをいただきました。
私のブログ画像を修正する時は「alt=○○」は残して《classから右》を削除した方が良いとアドバイスを頂きました。
その理由として下記URLに詳しく記載されていると教えて頂きました。
https://www.orange-sha.co.jp/blog/web07_alt/
もしも、このブログを参考にして画像を修正する時は《classから右》を削除するようにしてください。
でも……さ……
(* ̄▽ ̄)フフフッ♪
まだ……インポートした記事を全部!確認していないから、おかしな写真は、まだまだあるはず😱😱
きっと…ある……
ひえ~~~😱😱
ぼちぼち修正することに致します。
オオスキ トモコさん!良いブログ記事をありがとうございました。
それでは最後までお読みいただきありがとうございました。
アイキャッチ画像:ACイラスト:ちょこぴよ様
ブログランキングに参加しています。
応援のポチっをよろしくお願いします。
ありがとうございました😊
